Apkrāpiet Photoshop teksta slāņa pārvērtības, izmantojot šo triku
Photoshop / / March 18, 2020
Pēdējoreiz atjaunināts

Lai sasniegtu perfektu vizuālo līdzsvaru, ir svarīgi ne tikai izmantot foto retušēšanai, bet arī dizainam, simetrijai un precīziem mērījumiem.
Papildus tam, ka tas tiek izmantots fotogrāfiju retušēšanai, Photoshop ir arī iecienīts grafiskā dizaina rīks. Projektēšanā simetrija un precīzi mērījumi ir svarīgi, lai sasniegtu perfektu vizuālo līdzsvaru. Ja kādreiz esat juties, ka, strādājot ar šo veidu, jūs cīnāties ar līdzsvaru, neesat viens. Šeit ir krāpšanās, kas jums palīdzēs vienreiz un uz visiem.
Problēma
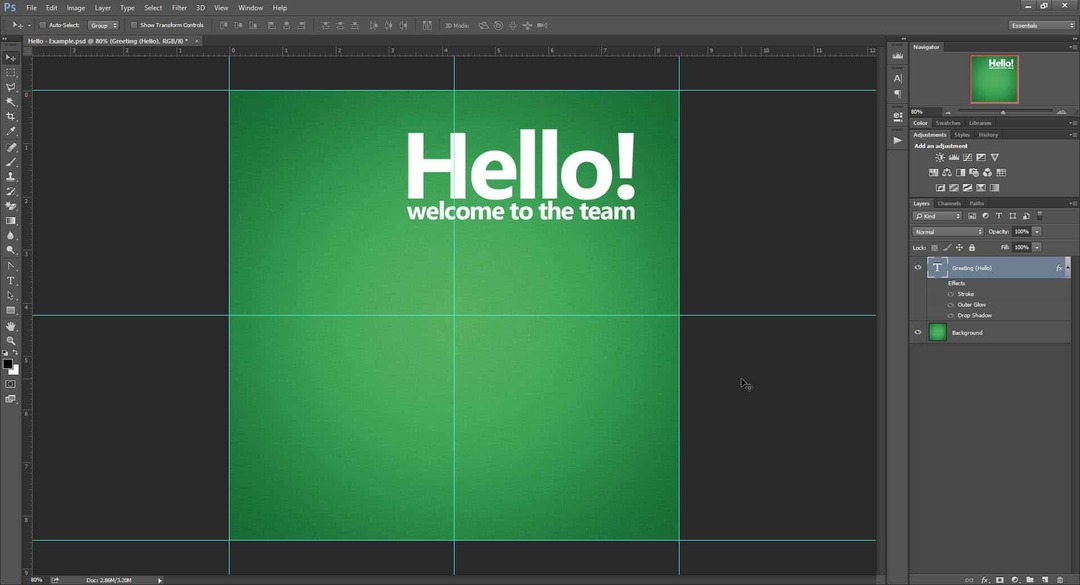
Vai esat kādreiz mēģinājis Free Transform teksta slāni un pamanījis, ka tā robežas šķiet mazliet neparastas? Varbūt pilnīgi neprecīzi? Ja jūs atbildējāt “jā”, esat taisnīgs! Lūk, kā parasti izskatās teksta slāņa pārveidošanas robežas:

Ja paskatīsities tuvāk, redzēsit, ka attēla rindiņas augšdaļā un apakšā ir neierasti daudz vietas. Un pat daži pa labi. Tas pārvērtības un centrēšanu padara neprecīzu. Tātad, lūk, kādas ir jūsu robežas vajadzētu un būs izskatās pēc tam, kad esat izmantojis mūsu mazo krāpšanos:

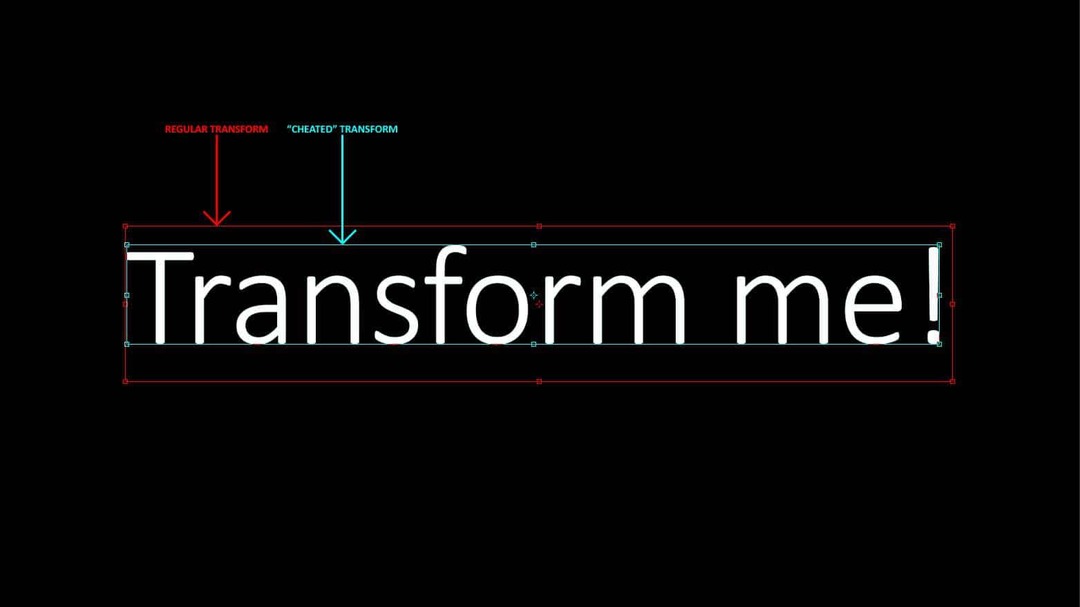
Daudz labāk, vai ne? Šeit ir salīdzinājums starp Photoshop ieteiktajām vidējām pārveidošanas robežām un mūsu “apkrāptajām” robežām.

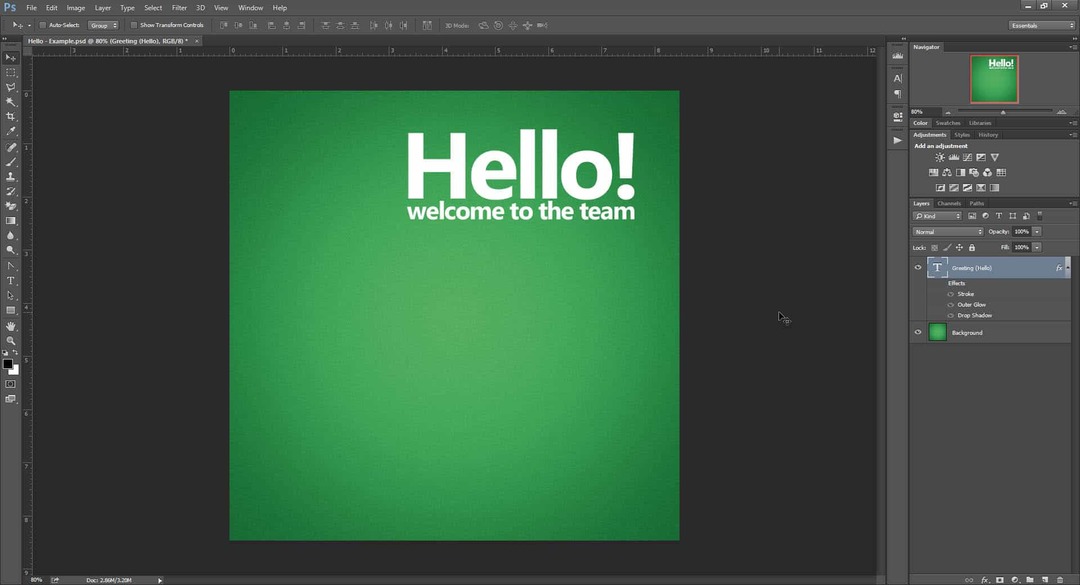
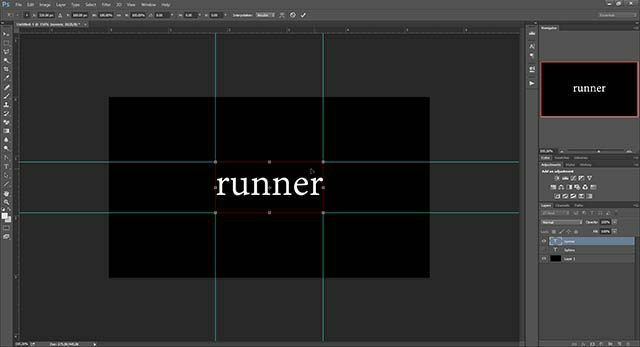
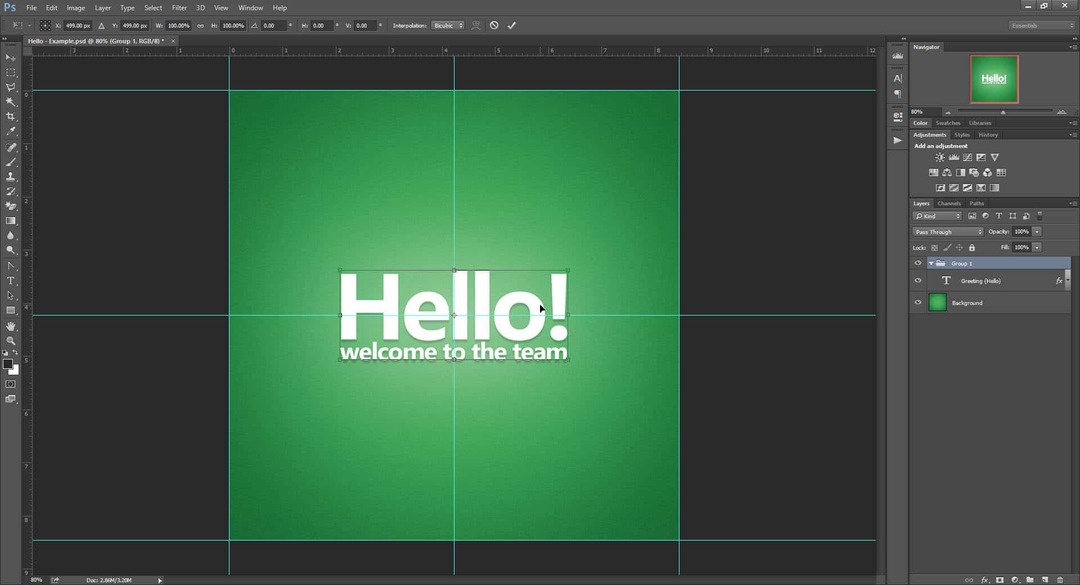
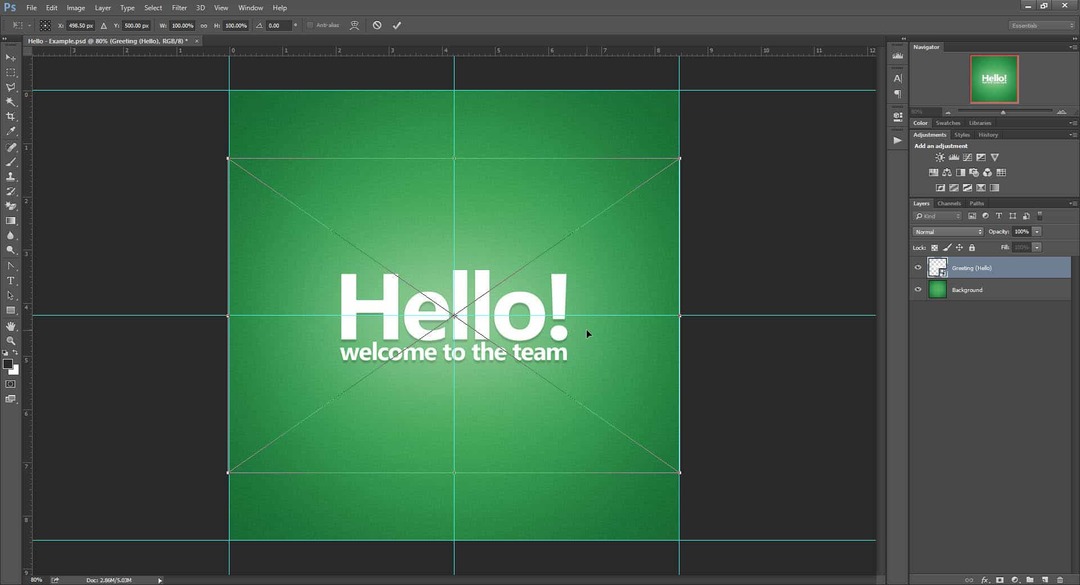
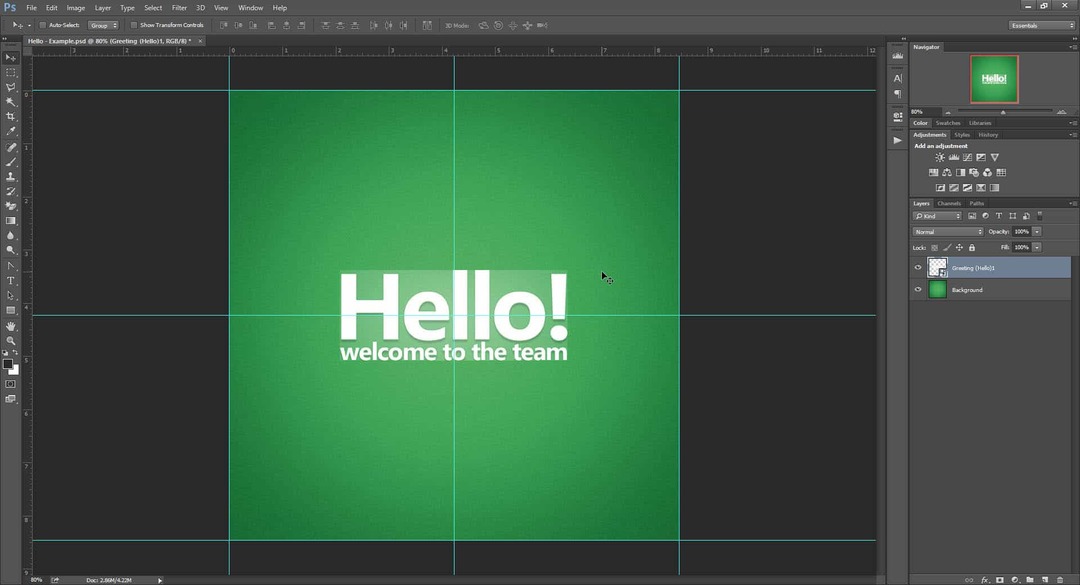
Apskatīsim šo problēmu perspektīvā. Šis ir Photoshop dokumenta paraugs. Teiksim, es gribu ievietot tekstu tieši tā centrā.

Es sākšu izmantot Rulers (Ctrl + R), lai pievienotu dažus ceļvežus un atzīmētu precīzu dokumenta centru. (Ja nezināt, kā to izdarīt, varbūt apskatiet kādu no mūsu Photoshop konsultācijas?)

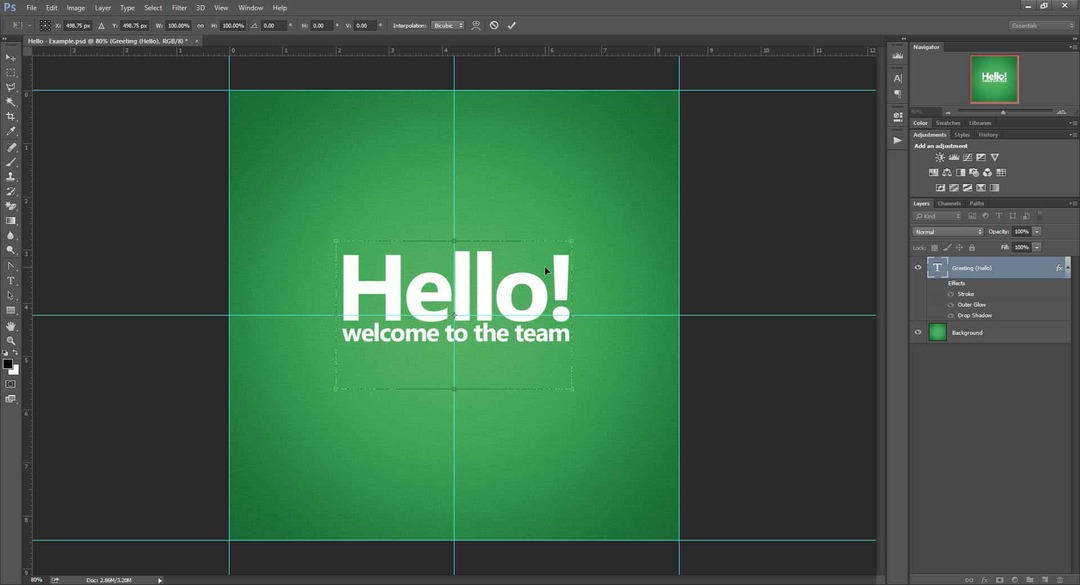
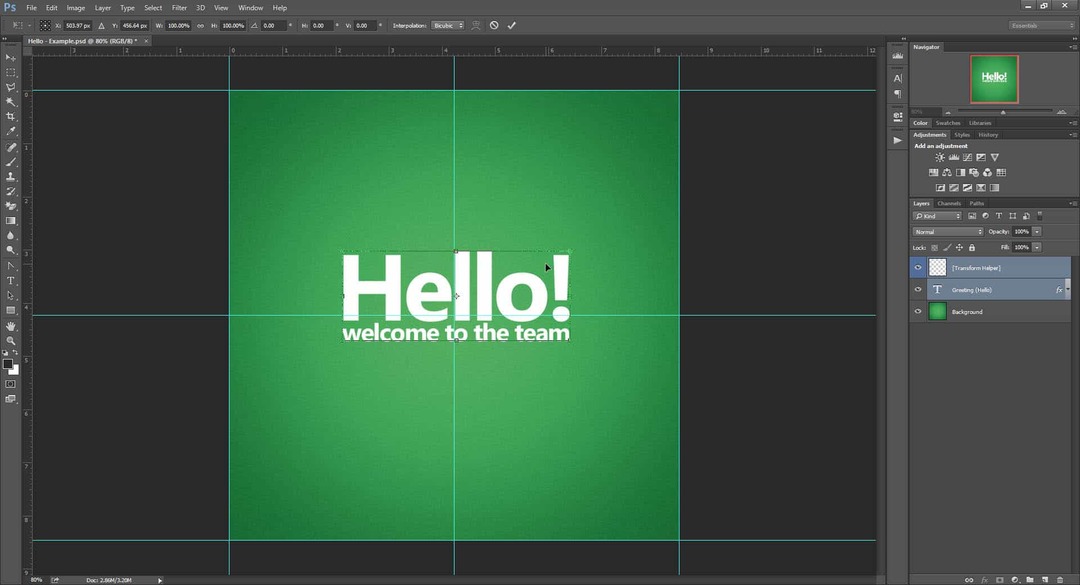
Tagad izmēģināsim bezmaksas pārveidi slānī (Ctrl + T) un pārbaudīsim, vai mēs varam to centrēt. Mēģinot tekstu centrēt atbilstoši tam, ko Photoshop dod mums kā centra punktu, mēs zinām, ka transformācija nebūt nav precīza. Teksta slāņa apakšā ir milzīga sprauga, kas robežas nospiež pārāk tālu. Mazas (bet nozīmīgas) iesietas neprecizitātes var redzēt arī pārveidošanas kastes augšpusē un kreisajā pusē.

Kāpēc tas notiek?
Augstums
Zināšanu izslāpušajiem šeit ir mans iemesls, kāpēc Photoshop to dara teksta pārvērtībās. Ja šī nav jūsu tējas tase, jūtieties brīvi pāriet pie pirmā risinājuma.
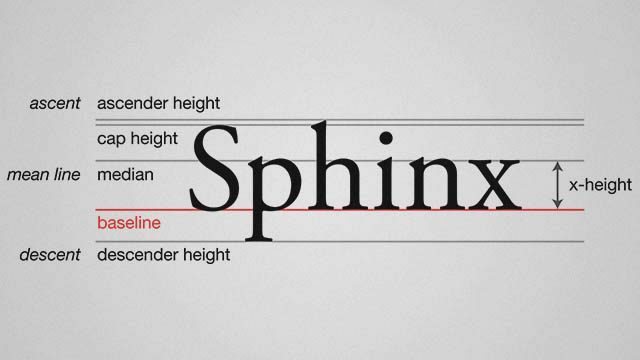
Tipogrāfijā pilna rinda sastāv no vairākām daļām (parādīts zemāk).

Vārds “Sfinksa” ir lielisks piemērs tam, kā tipogrāfijā darbojas līnijas, jo tajā ir lielie burti, pacelšanās (h), nolaišanās (p) un burti, kas ietilpst x augstumā (n, x). Bet ne visi vārdi un frāzes izmanto visu līnijas augstumu. Piemēram, tādiem vārdiem kā “tālummaiņa” vai “skrējējs” tiktu izmantots tikai līnijas x augstums.
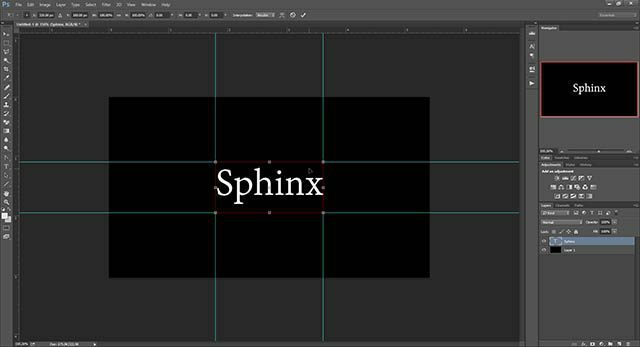
Lai ilustrētu manu teoriju, es izveidoju teksta kārtu ar “Sfinksu”, kas ir izskalots pa kreisi. Pēc tam es izmantoju bezmaksas pārveidi un ievietoju vadotnes ap pārveidošanas kastes robežām. Kaut arī iesiešanas lodziņš pilnībā neatbilst pašreizējā fonta līnijas augstumam, tas varētu būt tāpēc, ka Photoshop ir iepriekš noteikts augstums, kas izveidots darbam ar ekstravagantākiem un retāk sastopamiem burtveidoliem.

Pēc tam es dublēju slāni un mainīju saturu tikai uz visu x augstuma vārdu “runner”. Pēc bezmaksas pārveidošanas atkal robežas bija vienādas.

Tas mums saka, ka veids, kā tipiska teksta pārveidošana darbojas Photoshop, balstās uz iepriekš noteiktu līniju. Tas kopā ar noklusējuma iestatījumu “Automātiski” vadošajam (līnijas augstumam) dod Photoshop arvien vairāk attaisnojumu, lai būtu atsevišķs veids, kā izveidot iesiešanas rūtiņas teksta slāņiem.
Platums
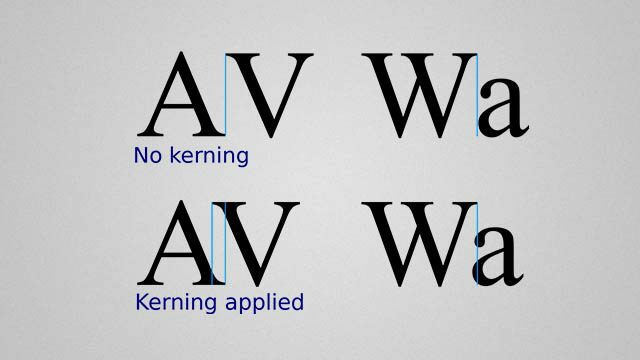
Neskatoties uz auguma neprecizitātēm, mūsu iepriekšējais “Sveiki” piemērs parādīja arī dažas problēmas ar platumu. Kāds ir darījums? Papildus tam, lai lietas būtu līdzsvarā ar vadošajiem, tipogrāfiem ir arī jāuzmanās no izsekošanas un kopšanas. Pirmais ir kolektīvā telpa starp visiem burtiem, bet otrais ir atstarpe starp burtu kopu.

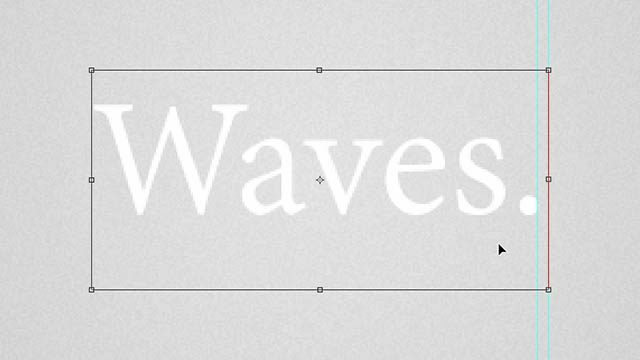
Izsekošanas dēļ Photoshop, iespējams, katra vārda beigās pievieno nedaudz vietas. Lai arī tas nav ļoti noderīgs precizitātei, tas var būt noderīgi, ja plānojat pievienot vairāk teksta vēlāk un vēlaties tehniskāk apskatīt, cik lielu platumu aizņem jūsu pašreizējais teksta bloks augšā.
Zemāk redzamajā ekrānuzņēmumā ievērojiet, kā Photoshop pārveidošanas robežas ievieto nelielu atstarpi pēc pilnīgas pieturvietas, bet ne pirms pirmā burta. Tas pilnībā sakrīt ar manu teoriju par platuma neprecizitātēm un, tāpat kā augstums, dod Photoshop vēl vienu iemeslu, lai būtu atšķirīgāks teksta pārveidošanas ierobežojošais lodziņš.

Vai tas nozīmē, ka Photoshop alternatīvais pārveidošanas veids ir labāks nekā parastais veids? Var būt. Neatkarīgi no tā, vai jūs to saucat par “kļūdu” vai “funkciju”, noteikti ir skaidrs, ka tā nav nejauša, un tā ir pārdomāta.
Cheat 01 - Pārveidošana ar tukšu kārtu
Pirmā metode, kā iegūt precīzu bezmaksas pārveidi, ir modificēt tekstu kopā ar tukšu kārtu.
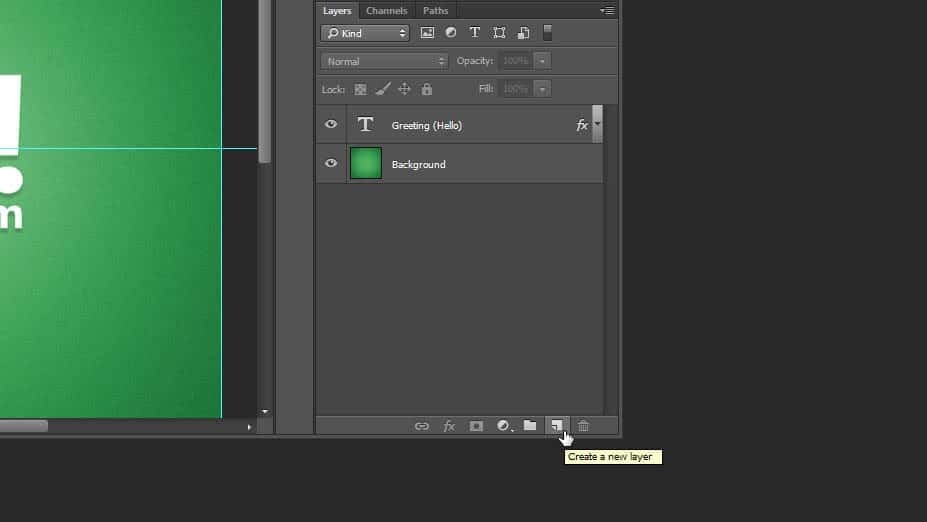
Sākšu ar Alt + klikšķis-jaunās slāņa ikonas pievienošana slāņu panelī.

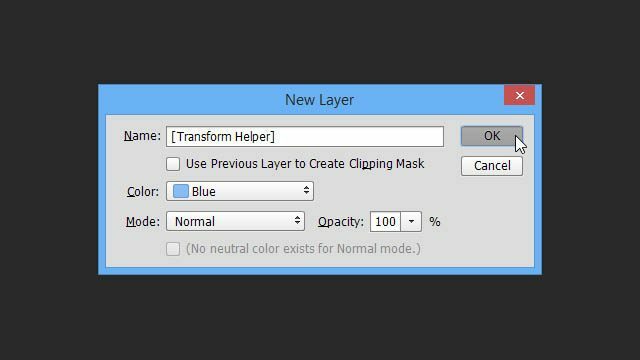
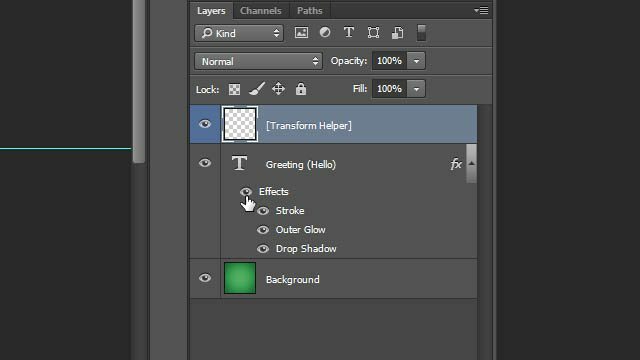
Pēc tam tiks atvērts Photoshop dialoglodziņš “Jauns slānis”. Lai viss būtu kārtībā, nosauciet savu slāni kā “[Transform Helper]”. Pēc izvēles pievienojiet krāsu, lai tā vēl vairāk izceltos.

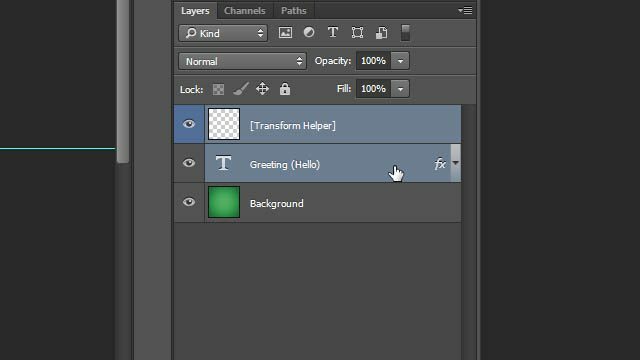
Pārliecinieties, vai palīgs pārveidošanas laikā ir novietots pārveidojamā teksta slāņa augšpusē vai zem tā. Ar vienu slāni atlasīts Shift + klikšķis otrais, lai to pievienotu izlasei.

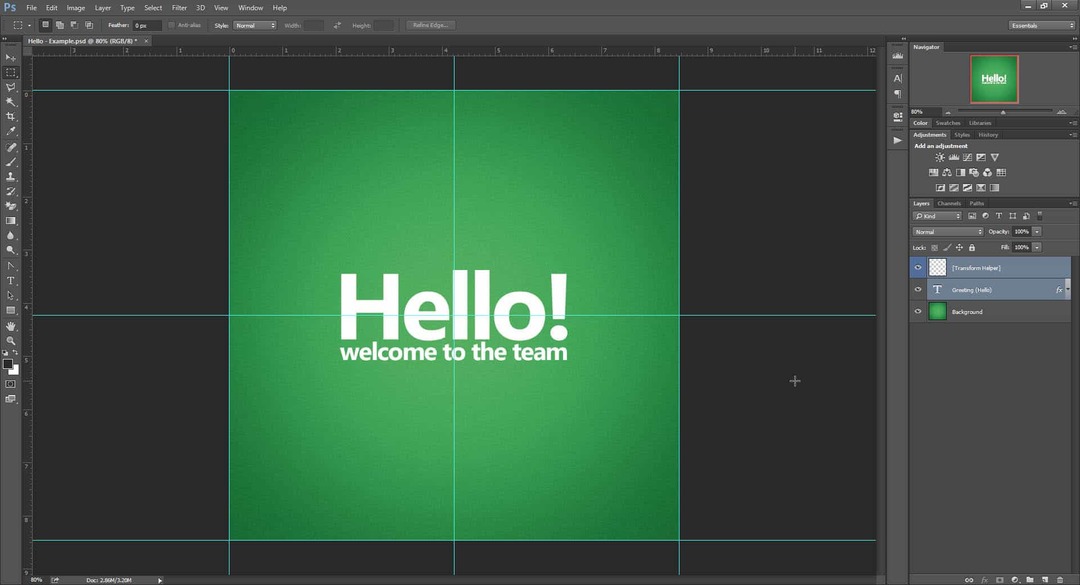
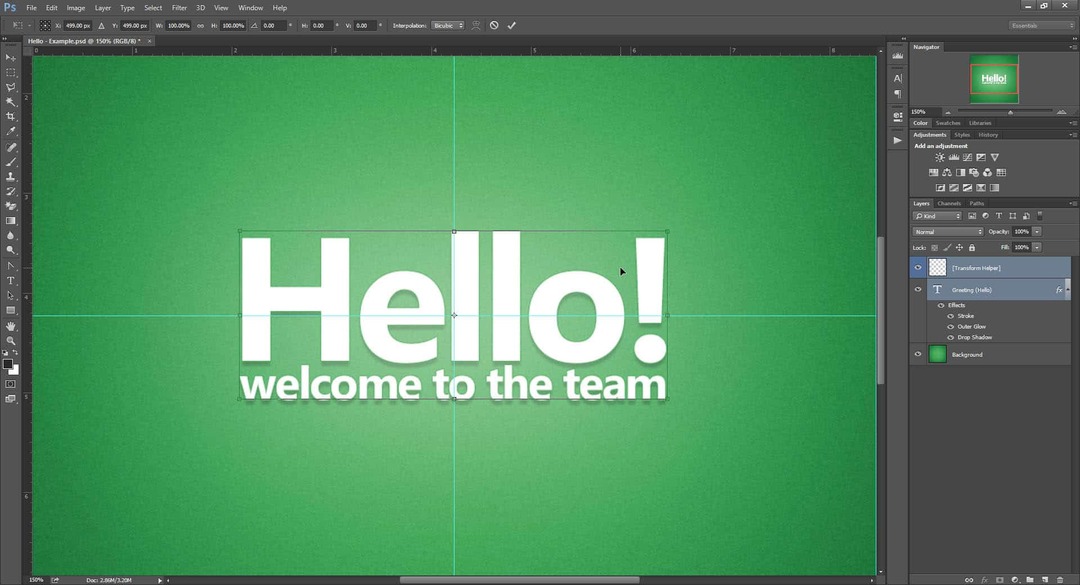
Pēc tam veiciet bezmaksas pārveidi ar Ctrl + T un jūs uzreiz pamanīsit atšķirību - pareizas robežas, kas precīzi pieturas pie mūsu teksta malām!

Kad teksts ir centrēts, šoreiz tas tiks 100% fokusēts, ņemot vērā teksta aizņemto vietu.

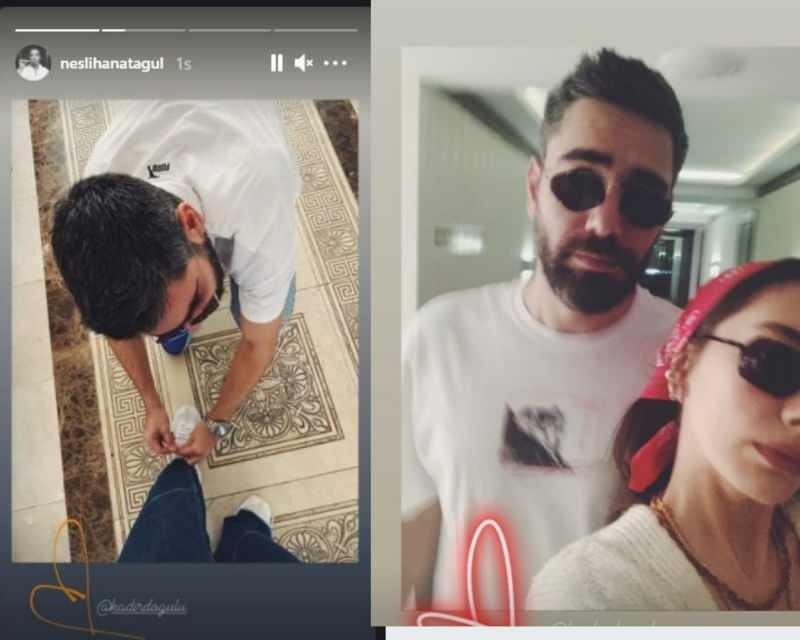
Kā prēmiju apskatīsim, vai šis triks darbosies, ja mēs teksta slānī iespējosim vairākus efektus, tostarp Outer Glow un Drop Shadow.

Kā redzat, mirdzums un ēna brīvi nokrīt tieši ārpus pārveidošanas ierobežojošā lodziņa un uz to nekādas ietekmes nav. Tāpēc droši izmantojiet sajaukšanas opcijas, droši zinot, ka jūsu uzticamais pārveidošanas palīgs joprojām darbosies.

Bet tas vēl nav viss! Dodieties tālāk uz Apkrāptu 05 lai uzzinātu kāpēc.
Apkrāptu 02 - Pārveidošana, grupējot
Ja jūs katru reizi nevēlaties izveidot slāni, šī otrā metode var būt jums.
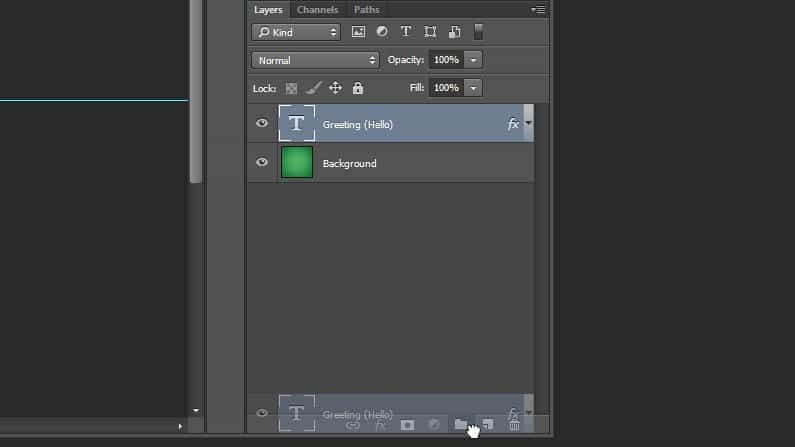
Vienkārši velciet savu teksta slāni uz ikonu “Jauna grupa” (ko es bieži saucu par “jaunu mapi”).

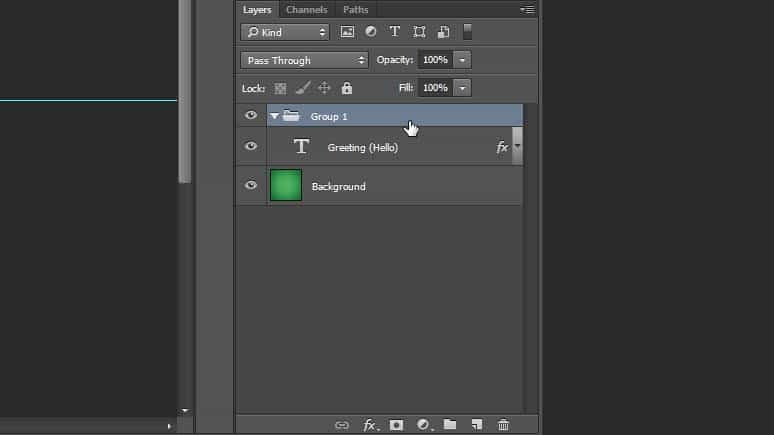
Un pēc tam pārliecinieties, ka esat izvēlējies savu grupu pirms pārveidošanas.

Jūs saņemsiet tādas pašas precīzas robežas, kas ir gatavas tūlītējam teksta ieskaņojumam pašā centrā.

Un tas ir joprojām ne viss! Pārlēkt uz Apkrāptu 05 lai uzzinātu kāpēc.
Apkrāptu 03 - pārveidošana, rastrējot
Šī ir metode, kuru es neieteiktu, jo tā pārvērš jūsu teksta slāni parastajā rastra slānī. Tas nozīmē, ka jūs zaudējat spēju mērogot un pārveidot, nezaudējot kvalitāti. Vēl sliktāk - jūs vairs nevarēsit mainīt sava teksta slāņa saturu. Tomēr, ja viss, ko meklējat, ir ātrs labojums, šis risinājums joprojām darbojas lieliski.
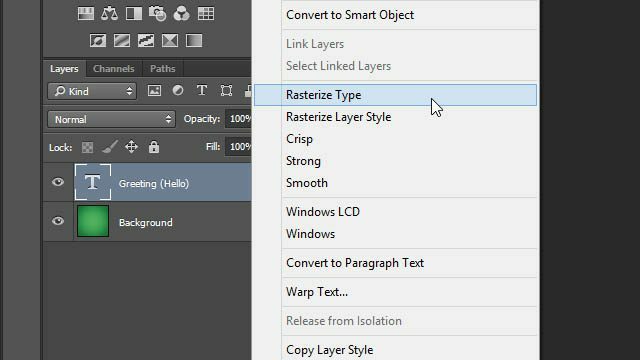
Ar peles labo pogu noklikšķiniet savu teksta slāni un atlasiet Rastēt veidu.

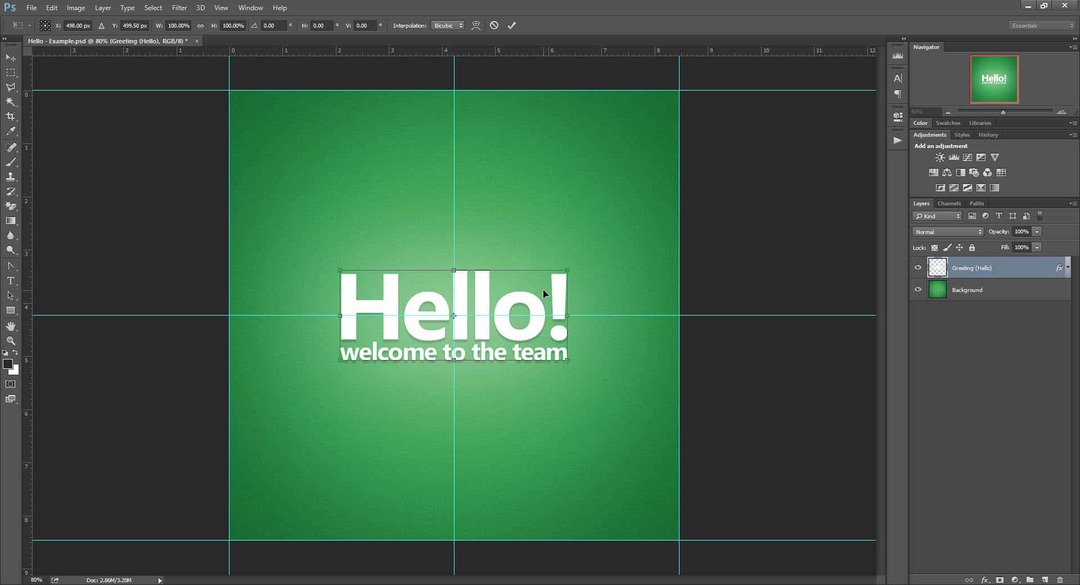
Atkal - perfekta iesiešanas kaste, kurā nav ņemti vērā nekādi papildus pievienotie efekti.

Cheat 04 - Pārveidošana, pārveidojot viedā objektā
Manās acīs tieši rastrēšanas pretstats ir pārvēršana viedā objektā. Ironiski, ka arī tas darbojas kā mūsu pārveidošanas problēmas risinājums, taču daļēji.
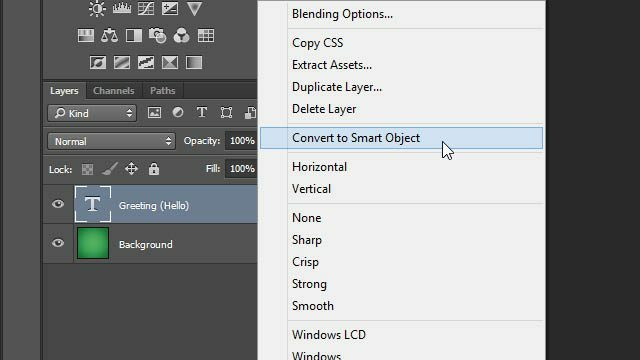
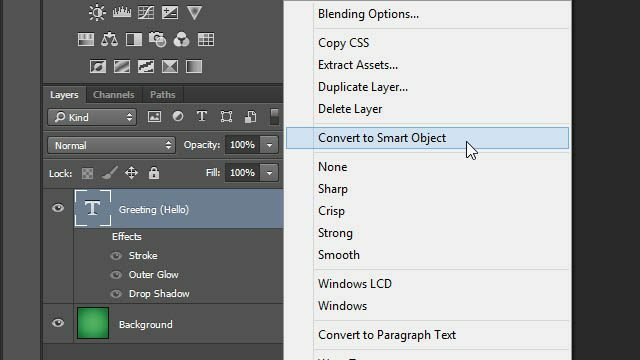
Sāciet ar Noklikšķinot pa labi savu teksta slāni un atlasot Pārvērst par viedo objektu.

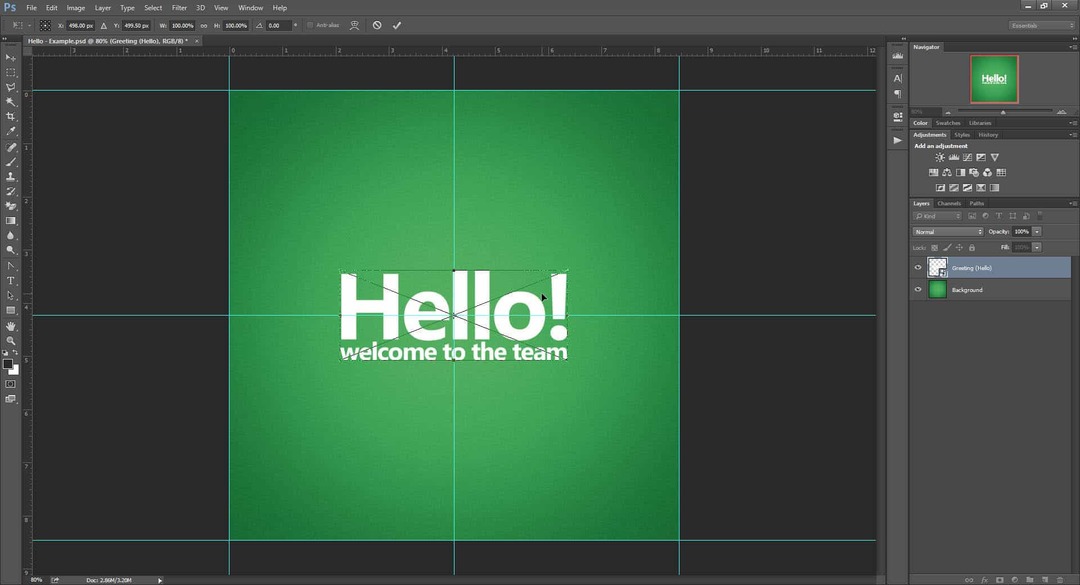
Nospiediet Ctrl + T pārveidot un, uh-oh! Izskatās, ka viedais objekts mēģina uztvert mūsu masīvo ārējo mirdzumu pārveidošanas robežu iekšpusē.

Mēģināsim to vēlreiz, bet tikai šoreiz ar mūsu efekti atspējoti.

Hooray! Atpakaļ uz ideālo iesiešanas kastīti, kuru mēs pazīstam un mīlam no mūsu iepriekšējām krāpšanās.

Bet tikai tad, kad domājat, ka viss ir kārtībā, mēģināsim atkal iespējot efektus no viedā objekta.

Pīkstiens! Liekas, ka Photoshop tas nepatīk, un arī ne mums. Jebkuri efekti, kurus jūs izmantojat iekšā viedo objektu ierobežos tā sākotnējās robežas. Vienīgais veids, kā to novērst, būtu efektu atkārtota piemērošana sākotnējam viedā objekta slānim, nevis tā saturam.

Atgādinot, viedo objektu izmantošana, iespējams, nav labākā iespēja, mēģinot apkrāpt Photoshop teksta pārveidi. Neatkarīgi no tā, joprojām ir vērts paturēt šo triku galvas aizmugurē.
Apkrāp 05 - prēmija!
Gotcha! Es baidos, ka šīs ir vienīgās četras manis atrastās metodes, kas ļauj jums atgriezt pārvērtību precizitāti.
Bet neļaujiet tam tevi atturēt. Es esmu nolēmis paātrināt lietas jūsu labā, izveidojot Photoshop darbības savām divām iecienītākajām metodēm - Transform Helper un Grouping!
Izmantojiet zemāk esošās pogas, lai lejupielādētu: